Chào các bạn, mình rất cám ơn các bạn trong thời gian vừa qua đã ủng hộ và tin tưởng sử dụng giao diện bán hàng của Giuseart.com. Giao diện này được mình tùy biến một mình nên chắc chắn không thể tránh khỏi những thiếu sót hoặc lỗi lầm, rất mong các bạn thông cảm và phản hồi để cùng mình khắc phục và hoàn thiện nhé!
Breadcrumb là một tính năng cho phép người dùng điều hướng đến trang mà họ muốn. Tính năng này cũng rất quan trọng cho SEO. Tuy nhiên, trong phiên bản lần đầu mình gửi cho một số bạn, nếu để ý chúng ta sẽ thấy không có chức năng đường dẫn Breadcrumb. Do đó, bài viết này mình hướng dẫn các bạn tạo Breadcrumb đẹp và phù hợp cho giao diện này.
Bước 1: Các bạn copy đoạn code bên dưới và paste vào trong file function.php (giao diện > chỉnh sửa > tìm file function.php để sửa). Việc copy đoạn code này ném vô function.php là khởi tạo tính năng breadcrumb cho website.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
function the_breadcrumb() {
echo '<ul id="crumbs">';
if (!is_home()) {
echo '<li><a href="';
echo get_option('home');
echo '">';
echo 'Trang chủ';
echo "</a></li>";
if (is_category() || is_single()) {
echo '<span>›</span><li>';
the_category (' </li><li> ');
if (is_single()) {
echo "</li><span>›</span><li>";
the_title();
echo '</li>';
}
} elseif (is_page()) {
echo '<span>›</span><li>';
echo the_title();
echo '</li>';
}
}
elseif (is_tag()) {single_tag_title();}
elseif (is_day()) {echo"<li>Archive for "; the_time('F jS, Y'); echo'</li>';}
elseif (is_month()) {echo"<li>Archive for "; the_time('F, Y'); echo'</li>';}
elseif (is_year()) {echo"<li>Archive for "; the_time('Y'); echo'</li>';}
elseif (is_author()) {echo"<li>Author Archive"; echo'</li>';}
elseif (isset($_GET['paged']) && !empty($_GET['paged'])) {echo "<li>Blog Archives"; echo'</li>';}
elseif (is_search()) {echo"<li>Search Results"; echo'</li>';}
echo '</ul>';
}
|
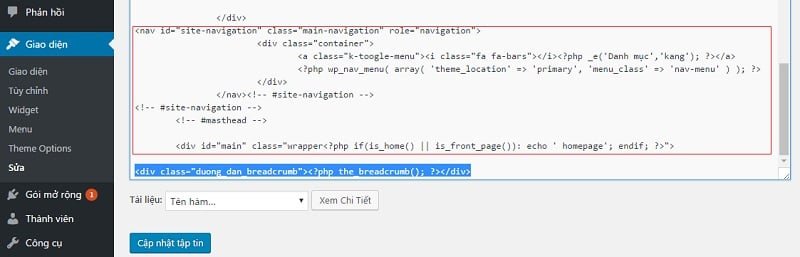
Bước 2: Các bạn vào file header.php và dán đoạn code bên dưới vị trí mình đánh dấu trong ảnh.
|
|
<div class="duong_dan_breadcrumb"><?php the_breadcrumb(); ?></div>
|
Giải thích: Đoạn code trên mình tạo một div để gọi breadcrumb ra. Div đó mình đặt class = “duong_dan_breadcrumb” để lát nữa mình sẽ css cho nó đẹp và phù hợp với giao diện của mình. Breadcrumb (phần được bôi màu xanh) sẽ nằm bên dưới thanh menu chính của website (<nav>…</nav>).
Bước 3: Thêm css cho breadcrumb. Các bạn thực hiện thêm css cho breadcrumb bằng cách vào giao diện > chỉnh sửa (style.css) và thêm đoạn code sau:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
.duong_dan_breadcrumb{
display: block;
overflow: hidden;
margin: 0;
background: #fff;
line-height: 32px;
padding-top: 5px;
}
.duong_dan_breadcrumb li a{
display: inline-block;
white-space: nowrap;
font-size: 16px;
color: #288ad6;
padding: 0 10px 0 0;
}
.duong_dan_breadcrumb li{
display: inline-block;
vertical-align: middle;
overflow: hidden;
font-size:16px
}
.duong_dan_breadcrumb span{
display: inline-block;
font-size: 17px;
color: #999;
line-height: 1;
padding-right: 7px;}
|
Như vậy, mình đã hoàn thành việc thêm breadcrumb cho website rồi phải không? Chúc các bạn làm tốt và chúc cho công việc của các bạn luôn thuận lợi.